Last Updated on July 4, 2024
Google is rolling out the latest accelerated mobile pages in the mobile search results but do you have any idea as to how to get started with them? Let’s take a look. Being a site developer, your main objective is to get people to read the content as fast as possible. These days the mobile web pages provide easy scrolling and rich graphics. However the daily impediments like scripts and ads keep serving the content suitably. Due to this, a lot of users abandon content and choose installing ad blockers. For the publishers, the ad blockers can be like a death sentence.
They limit ad revenues, a lot of publishers depend on keeping the sites intact. Introduced and developed by Google, AMP is the open source way of filling the void. It permits publishers to serve the ads and content without the need to impair user experience. AMP imposes rules on CSS, JavaScript, HTML and other components so that the pages are served quickly.
What is AMP?
In October 2016, Google introduced AMP, the framework that creates fast loading mobile pages. Open source initiative is made to enable the publishers to improve speed for mobile readership without the need to sacrifice ad revenue which they may rely on.
A few important things that you should be aware of about AMP include the following:
- With these mobile pages, you need to use streamlined CSS version
- You are allowed to use JavaScript library. This is the only drawback of AMP
- For better performance, the custom fonts need to be loaded
- For the AMP websites to work efficiently, they need to be validated in the perfect sense
- The AMP pages do not allow any forms
- You can use the AMP extensions if you wish to have videos on the pages
- In order to avoid the images to look quirky, ensure that you declare their width and height
So, as you integrate AMP and use that to improve the mobile pages, what matters is readability and speed. Your social sharing buttons may not display properly as majority of them are developed.
What does it include?
A framework for developing mobile web pages, AMP includes 3 main parts including:
AMP HTML- A part of HTML, this language has custom tags as well as properties and restrictions. However if you know HTML, you should not have the problem of adapting current pages to AMP HTML.
AMP CDN- the optional CDN or content delivery network helps you to take the AMP pages and cache them as well as make performance optimizations on them.
AMP JS- The JavaScript framework for such pages manage the resource handling work. You need to remember that the third party JavaScript is not allowed with these mobile pages.
What it does?
According to Google, the pages that are created using AMP HTML can easily load from 15 to 85 percent faster than the non AMP versions. To be precise, Nieman Labs tested desktop version of New York Times post against AMP version. The desktop one loaded in about 3.82 seconds while the AMP version took 0.646 seconds only. AMP thus achieves such high speed through streamlining the site code and removing the third party components and JavaScript and serves pages from high performance servers as you visit the AMP optimized web pages.
Pros of AMP
- AMP or accelerated mobile pages take 4 times faster time to load and use 8 times less of data contributing to better experience and website performance.
- It decreases the bounce rate because of faster page loading time.
- The AMP content is duly highlighted with grey/green lightning bolt in “Top Stories” Section.
- It satisfies the mobile friendly ranking
- AMP is the open source and thus its evolution is not restricted to only the Google’s engineers.
- AMP helps to load the content first and then the ads.
- The visitors are more likely to take more content as it loads instantly.
- AMP further allows the analytics tag to get included. This allows the publishers to send the data to the analytics providers like Adobe, Parse.ly which AMP projects have screened already
- AMP content can easily be embedded on various other websites like Pinterest, Twitter etc.
So, with all these benefits, let’s take a quick glance at the advantages of having the AMP web pages. Here are the top reasons:
Faster loading speed for the mobile users: The AMP pages load about 15 to 85 percent faster than the regular sites and is thus not a surprise that it is one of the biggest benefits of accelerated mobile pages.
Using carousel: Google introduced displaying the AMP content in carousels which involve the large images. This gains the attention of the users and improves the overall click through rate.
Better rankings: Faster loading time helps in better rankings.
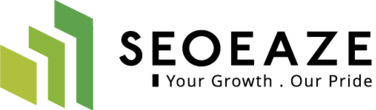
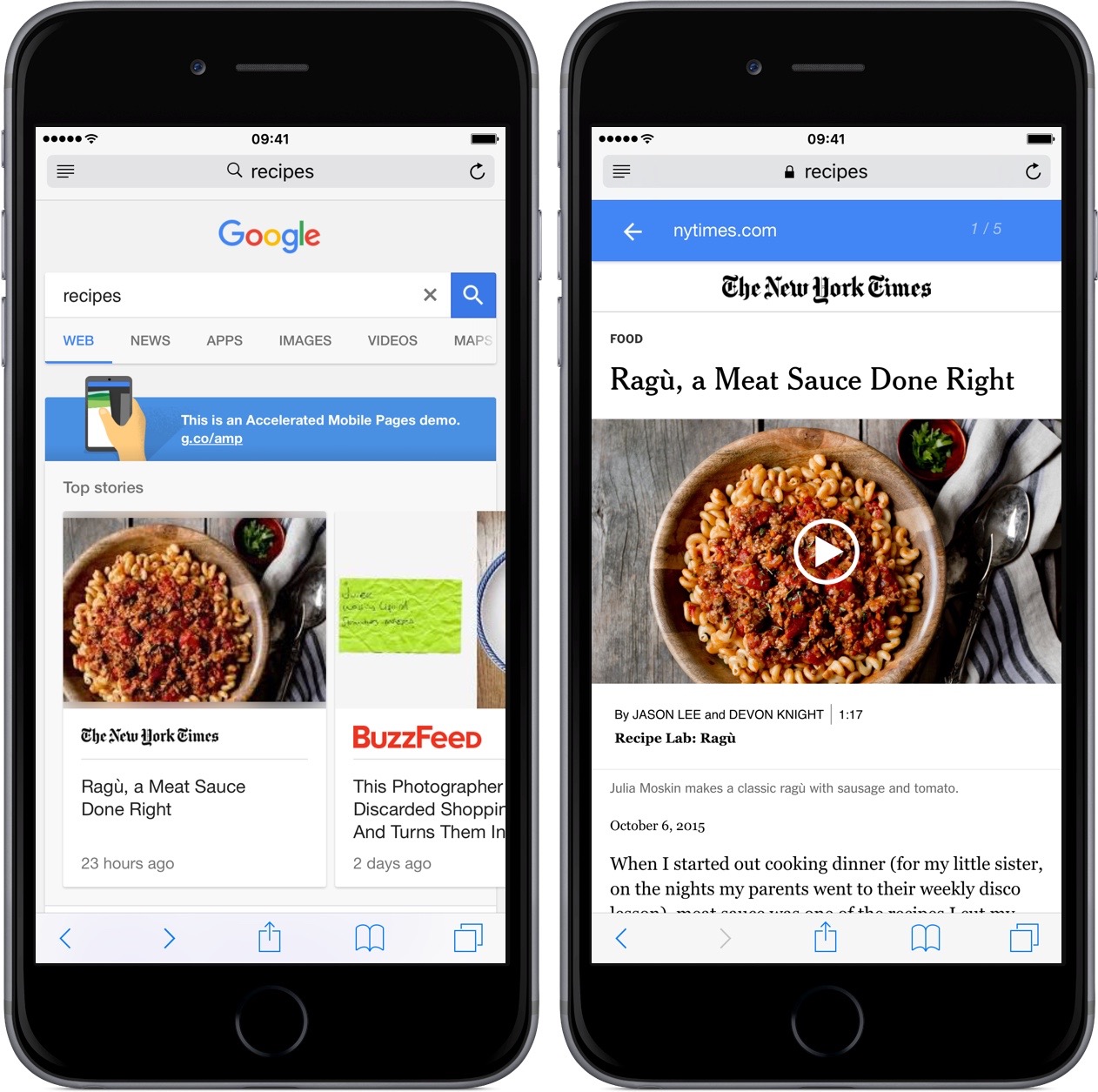
How does it look like?
Are you not sure as to how the AMP pages look like? For your benefit, Google has provided demo of what the AMP will look like in SERP. You can easily try it by going to g.co/ampdemo on the mobile and search for MARS. You will automatically see a carousel on the top with some AMP articles. Just click on one of these for a better reading experience in SERP. You can also swipe to left or right to have a look at another AMP article. It is indeed a different experience altogether from navigating to the publisher’s AMP page.
AMP offers an easy way of improving the speed of mobile sites for the publishers. Further, in what actually appears to be the response to AMP project’s gaining momentum, even other platforms like Facebook may start reacting. It indeed decided to open the Instant Articles feature to all its publishers.
So, if you have a WordPress website, it will be straight to implement the AMP and a plugin that works great. We created a detailed tutorial on How to make your wordpress site AMP ready, the article contains detailed process. Some themes of WordPress may not be compatible completely so you need to be sure of the compatibility first and then move ahead. But in case you don’t have WordPress, Google has made a tutorial as well to help you get started with AMP. It actually takes Google a lot of days to crawl as well as index your website before it starts to show in the search results. As the case with Google at all times, the early adopters see best results.
Final verdict
So, if you are all set to implement AMP, it is time that you do it as soon as you can. Google is now doing everything to promote as well as push AMP forward. They have also implemented mobile tagging of the AMPs using the Tag Manager.
What are you thinking? Get set go and get started with AMP now before it’s too late.